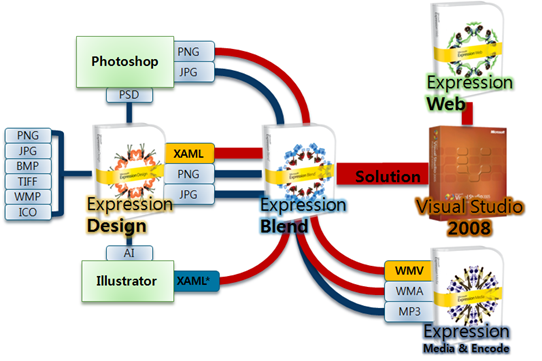
실버라이트는 각 개발 과정 별로 명확한 작업 구분이 가능하면서도 각 작업의 연계가 이음새없이 부드럽게 이어집니다. 다음 그림은 실버라이트 애플리케이션의 개발 작업을 한눈에 보여줍니다.

Expression Design은 비트맵 기반의 이미지를 추가하여 보여주거나 기존의 벡터 그래픽 파일을 가져와서 편집할 수 있습니다. Expression Design으로는 섬세하고 미려한 표현이 필요한 벡터 그래픽 작업이 가능하고 작업물을 XAML로 저장하여 다른 툴에게 넘겨줍니다.
Expression Blend는 실버라이트 애플리케이션 UI의 중추적인 역할을 수행하며 Expression Design 등에서 작성된 XAML을 사용하거나 비트맵 기반의 이미지 및 동영상, 음악 같은 미디어도 사용할 수 있습니다. Expression Blend는 특히 Timeline 애니메이션을 작성하는 기능으로 애플리케이션을 보다 역동적으로 만듭니다.
Visual Studio 2008은 Expression Blend에서 작성된 작업물의 프로젝트를 그대로 가져와서 동적으로 제어하는 코드를 추가적으로 작성할 수 있습니다. 여기에서 완성에 이르기까지 테스트를 반복하게 되고 수정이 필요할 때 Expression Blend와 Visual Studio를 오가면서 작업하게 됩니다.
Expression Web은 완성된 실버라이트 애플리케이션을 호스팅하는 웹 페이지를 디자인할 때 사용되고 Expression Encoder는 실버라이트 애플리케이션에서 사용될 동영상이 있을 때 이 동영상을 인코딩하는데 사용됩니다. 이 툴들은 실버라이트 애플리케이션 개발에 직접적인 영향을 준다기보다는 필요에 의해 독립적으로 사용된다고 생각할 수 있습니다.
'차세대 인터페이스' 카테고리의 다른 글
| 초음파 스피커: 나는 듣는데 내 옆사람은 못듣는 소리가 있다!? (10) | 2007.12.14 |
|---|---|
| 게이머의 감정과 표정을 그대로 반영하는 Project Epoc (12) | 2007.11.11 |
| 왜 실버라이트인가? (3) | 2007.10.16 |
| 실버라이트의 개발 환경 (16) | 2007.10.16 |
| 실버라이트의 동작 환경은? (4) | 2007.10.16 |

 Rss Feed
Rss Feed